HPとブログの内容を分けるコツ・ワードプレス活用法
ブログとHPの内容が混ざってしまって分けたいな。
そう思っているワードプレス使いの方向け解決法。
1・HPは取得したドメインを使用し、ブログは、ドメインのサブドメインをとる。
HPは仕事関連の詳細がわかるものに。http://anneligatou.com/ ブログはお役立ち記事をまとめるものに。https://blog.anneligatou.com/
と分けることで、ブログとお仕事関連が混ざらないようにできます。
2・HP用のテーマとブログ用のテーマ(ワードプレスのページデザイン) は無理に2つに分ける必要はない。
いわれてみればそれはそうよね、だったのですがHP用とブログ用と、テーマ 2つ、サブドメインでとったのだからと「テーマをわけなくちゃ」と思っていたのです。
「なんで別にしなきゃいけないの?」 「見に来た人が全く違うページに飛んだら、これ誰のページなの?ってなりますよ」 という指摘をされて。
そりゃそうだ、と。
固定概念って怖いですよね〜。 2つあるなら2種類用意しなきゃだと思い込んでました!
テーマごとに微妙に設定が違うから2倍大変だったのだけれど 1種類にすることでHPとブログに統一感が出せて操作も1種類だけでよくなって
まさに一石二鳥!!
ちなみに私が作っているこのワードプレスのテーマは
です(^^)無料なのに使いやすいのでオススメ!
では私の場合のビフォーアフターを(^^)
もともとはテーマの更新がうまくいかず、一度テーマを消去して再度入れ直すという 指示通りにやったらインストールできなかったことが発端でした。
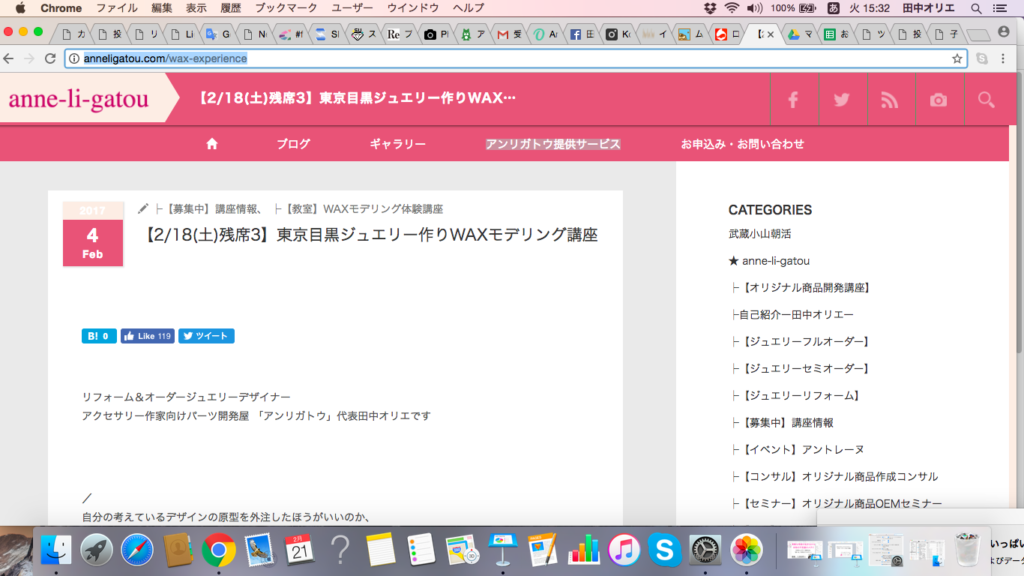
こちらがもとの画面。

カテゴリーがばらばらしていて、情報に直接たどり着けない感じ。 もう少し整理したいな〜、と思っていたところにこのトラブル。
ワードプレスの再インストールってめちゃくちゃ面倒くさいのですが なんとか形にできた今となってはいいきっかけだったかも🎵
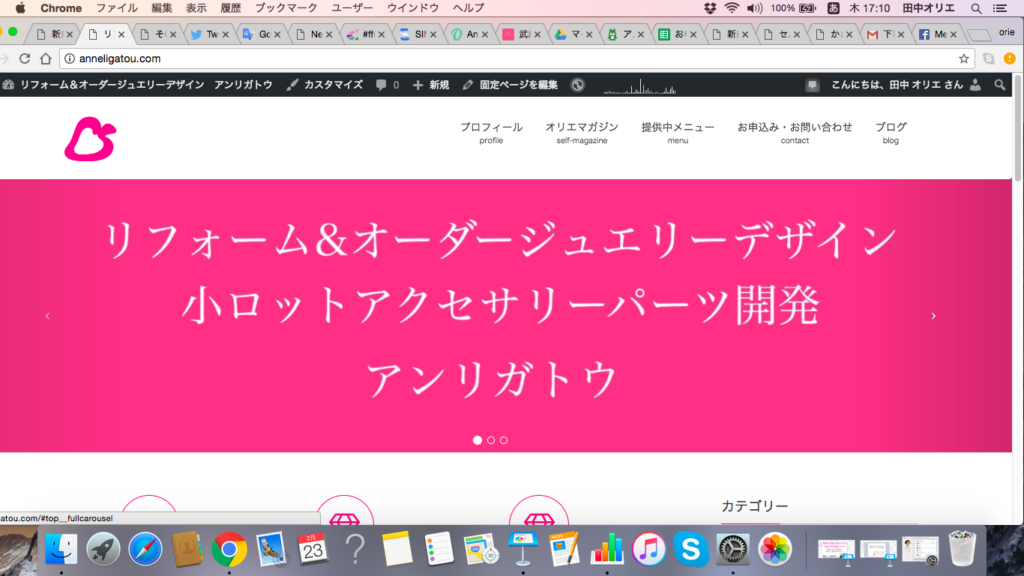
こちらがHP画面キャプチャ



HPページはこちら http://anneligatou.com/
HPは仕事関連の詳細がわかるもの http://anneligatou.com/ ブログはお役立ち記事をまとめるもの https://blog.anneligatou.com/
だいぶいい感じにできたのですよ🎵ぜひ見比べてみてください! コーポレートサイトみたいに(いや、実際そうなんだけど)したかったのです(^^) あとは合間みて細かいところを微調整してまいります。
あ〜〜〜、やってよかった!
これでブログ更新頻度がもとに戻せそうです🎵
[かさこ塾フェスタ]